JavaScript는 <script> 태그 안에 코드를 작성하지만, html은 그냥 html 파일 안에 자유롭게 작성한다. 웹 페이지의 화면 구조를 담당하는 html은 여러 태그들로 페이지에 보이는 글씨와 이미지 크기를 조절하고, 하이퍼링크를 달거나 목록을 만들어내는 등의 작업을 한다.
<br> 태그는 JavaScript와 같이 html에서도 줄바꿈을 의미하고, <hr> 태그는 가로로 긴 줄 하나를 생성한다. 또한 <!-- --> 은 코드 주석문으로, 저 안에 작성한 것은 실행이 되지 않는다. 이 셋을 제외한 모든 태그는 <title> </title> 처럼 태그를 열고나서 꼭 닫아야 한다.
텍스트 관련 태그
<h1>, <h2> ... <h6> : 글씨의 크기를 조절하며, <h1>이 제일 크고 <h6>이 제일 작다. 보통 제목과 본문 글자크기를 구분할 때 사용한다.
<p> : 이 태그 안에 작성된 글은 한 문단으로 분류된다.
<u> : 글자 밑에 밑줄을 친다.
<small> : 글씨 크기를 작게 바꾼다.
<sup>, <sub> : 위 첨자, 아래 첨자로 변경한다.
<del> : 글자 중간위치에 줄을 긋는다.
<i>, <em> : 기울임체로 변경한다.
<b>, <strong> : 굵은 글씨로 변경한다.
<blockquote> : 들여쓰기 한다.
<pre> : 이 태그 안에 작성된 글은 공백이나 기호와 상관없이 원하는 모양대로 작성된다.

이 텍스트 태그들을 이용하여 위와 같이 작성하고 런을 하면 아래 페이지처럼 뜨게 된다.

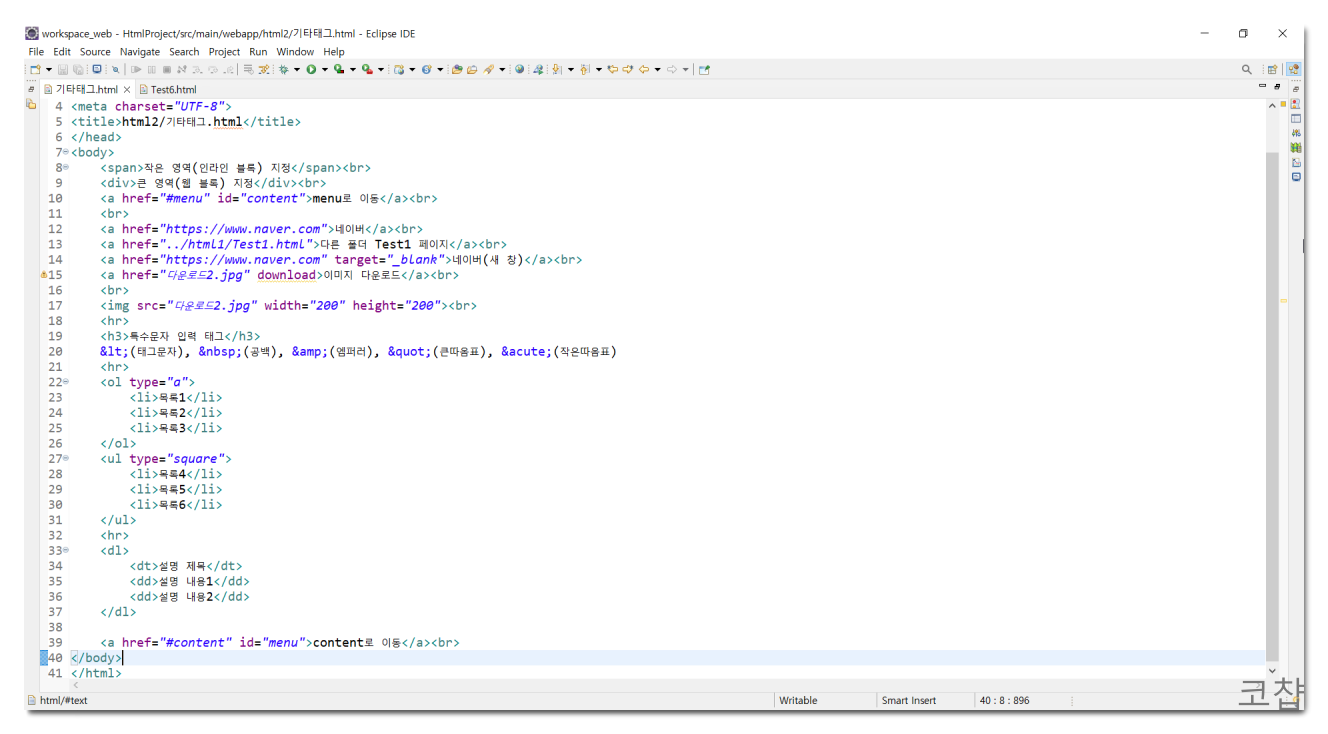
그 외 태그
<div>, <span> : 큰 영역(웹 블록), 작은 영역(인라인 블록)으로 지정한다.
<a href="주소 or 문서 경로"> : 하이퍼링크로 지정한다.
<img src="파일이름 or 경로"> : 이미지(jpg, png, gif 등)를 삽입하며, html 문서 내에 해당 이미지가 있어야 한다.
href와 img 둘 다 경로 지정 시 상대참조("../폴더이름/파일이름") 또는 절대참조("/폴더이름/파일이름") 형식으로
<width=" " height=" "> : 너비와 높이를 픽셀 갯수 또는 %로 지정한다(다른 태그 안에 씀).
특수문자 입력 태그 : < > 태그 형식이 아니라 (공백), <(태그문자), &(엠퍼러), "(쌍따옴표) 등 ㅁ + 한자키로 나오는 여러 기호들을 나타낸다.
<ol> : 순서 있는 목록 태그(a,b,c 또는 1,2,3 등)
<ul> : 순서 없는 목록 태그(disc, circle, square 등)
<li> : 목록 태그 안에 쓰는 항목 태그
<dl> : 설명 목록 태그
<dt> : 설명 제목
<dd> : 설명 내용

이 태그들 역시 이렇게 작성한 후 페이지를 열면 아래 화면이 나온다. 이미지는 그냥 인터넷에서 받은 일반 이미지다.

테이블 관련 태그
<table border="숫자"> : 테이블 생성과 테이블 테두리 두께 지정, 아래의 태그들은 이 태그 안에 작성
<caption> : 테이블 제목
<tr> : 테이블의 틀
<th> : 열(행) 제목
<td> : 테이블 내용
<thead>, <tbody>, <tfoot> : 각 영역 지정, 같은 영역 내에서만 합치기 가능
<td colspan="갯수">, <td rowspan="개수"> : 행 개수, 열 개수만큼 합치기

마지막으로 테이블 태그를 위 코드처럼 적고 런하면 아래의 표가 출력된다.

'Study > Web' 카테고리의 다른 글
| [jQuery]jQuery 설치와 사용 (0) | 2022.04.07 |
|---|---|
| [CSS]스타일 시트 (0) | 2022.02.01 |
| [HTML]폼 태그(form tag) (0) | 2022.01.16 |
| [HTML]html 파일 생성 (0) | 2021.12.29 |



